こんにちは。
大阪の京町堀にあるWeb制作会社、Double Factory(ダブルファクトリー )の今井です。
みなさんは普段スマートフォンでどのようなコンテンツを見ていますか?
YoutubeやInstagram、Tiktokなど若者向けのコンテンツは画像や動画をメインにしたものが多くなってきましたね。
その一方で、「活字離れ」がどんどん加速しています。
WEBサイトやブログを運営されている方は文字だけのコンテンツから画像をたくさん盛り込んでいる方も多いのではないでしょうか?
しかし、WEBサイトに画像をたくさん盛り込んでしまうとWEBサイトの表示速度の低下などパフォーマンスが悪くなってしまい検索エンジンからの評価が下がりWEBサイトの閲覧数が増えないなんてことも…。
今回はそんな画像を多用するWEBサイトのパフォーマンスを向上させる「遅延読み込み(lazyload)」をご紹介します。
そもそも遅延読み込みって?
「遅延読み込み(lazyload)」とは、WEBサイト内の画像を一度に全て読み込まず、スクロールに応じて順番に画像を読み込むシステムです。最初に画像を一度に全て読み込まないため表示速度が格段に速くなります。このシステムは、基本的には「loading=lazy属性」を利用して実装することができます。
lazyloadのメリット
「遅延読み込み(lazyload)」により、WEBサイト全体の表示速度が速くなるためユーザビリティが向上します。今日では、WEBサイトの閲覧はスマホから行うという人が全体の約7割を占めており、モバイルフレンドリー(スマホでの表示最適化)が重要視されているため、効果的な対策と言えます。
lazyloadのデメリット
「遅延読み込み(lazyload)」を行うと、クローラー(インターネット上にあるWEBサイトの文章や画像などの情報を自動的に検出してスキャンするプログラムを指す総称)が画像を検出できない場合があることです。
通常「遅延読み込み(lazyload)」はユーザーがWEBページをスクロールすることで読み込まれますが、クローラーの場合、スクロールといった動作を行いません。
そのため、「遅延読み込み(lazyload)」を行った画像をクローラーが検出できない場合があるのです。
しかし、Googleでは「遅延読み込み(lazyload)」を行った画像をクローラーに検出されるようにするための対応策があります。
詳しくはGoogleの公式ページをご確認ください。
lazyloadの実装方法
「遅延読み込み(lazyload)」の実装には2通りあります。
- lazy属性を使用する方法
- JavaScriptを使用する方法
lazy属性を使用する方法
「遅延読み込み(lazyload)」を実装するのはとても簡単です。
冒頭でもお伝えした通り、imgタグに「loading=lazy属性」を入れるだけ。簡単ですよね。
<img src="画像.jpg" loading="lazy">
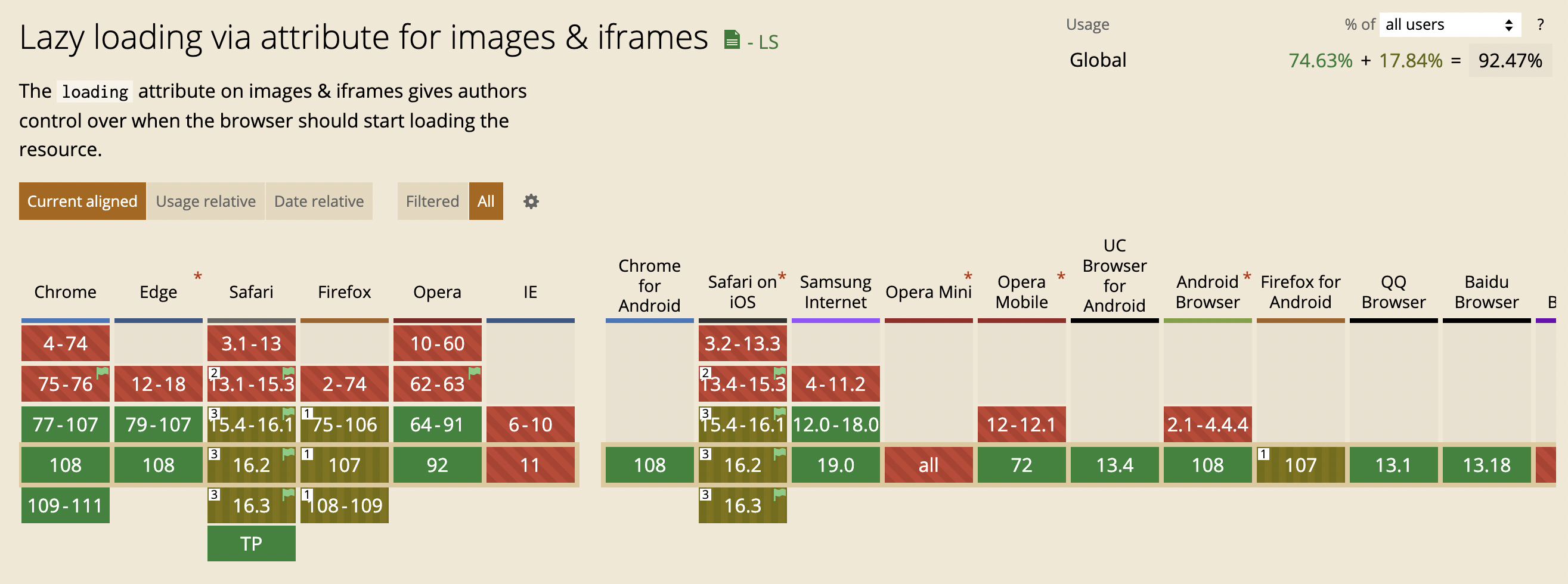
ただし、このシステムは対応していないブラウザもあります。
基本的には全てのブラウザで対応が進められていますが、日本ではまだまだ多くのIEユーザーがいるためIE対応が不可欠な場合は他の対策を取る必要があります。

JavaScriptを使用する方法
「loading=lazy属性」に対応していないブラウザの対策としてJavaScriptを使用して「遅延読み込み(lazyload)」を実装することができます。
今回は「遅延読み込み(lazyload)」のJavaScriptライブラリ、「lazysizes.js」をご紹介します。
「lazysizes.js」を読み込む
CDN
CDNで簡単に導入できます。
必要なファイルをfooter内に貼り付けてください。
必要なファイルは下記の2つです。
- lazysizes.min.js
- ls.unveilhooks.min.js(背景画像に使用する場合はこちらも必要)
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/lazysizes.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/plugins/unveilhooks/ls.unveilhooks.min.js"></script>
「lazysizes.js」の最新版CDNはこちらでご確認ください
ダウンロード
CDNを使用しない場合はこちらからダウンロードすることができます。
https://github.com/aFarkas/lazysizes
「lazysizes.js」をダウンロードしたら、必要なファイルを読み込みましょう。
<script type="text/javascript" src="lazysizes.min.js"></script>
<script type="text/javascript" src="ls.unveilhooks.min.js"></script><!--背景画像に使用する場合はこちらも必要-->「lazysizes.js」を使用する
「lazysizes.js」を読み込めたら、imgタグに「class=”lazyload”」を付与します。
通常srcに指定する画像をdata-srcに記述します。
srcは指定しなくても問題ありませんが、画像が読み込まれるまでの間、画像が表示されないのでsrcにダミー画像などを入れて対応すると良いでしょう。
<img class="lazyload" src="dummy.jpg" data-src="image.jpg">
レスポンシブやwebpに対応する場合はpictureタグを用いて設定します。
レスポンシブの場合
<picture>
<source media="(max-width: 768px)" data-srcset="image_768.jpg">
<img class="lazyload" src="dummy.jpg" data-src="image.jpg">
</picture>webpの場合
<picture>
<source data-srcset="image.webp" type="image/webp">
<img src="dummy.jpg" data-src="image.jpg" class="lazyload">
</picture>
WEBページを確認する
「遅延読み込み(lazyload)」が実装できているか確認しましょう。
読み込みの状況は検証ツールの「Network」タブを開きます。
- 検証ツールを開いた状態でブラウザを再読み込み
- Networkタブ内に遅延読み込みを設定した画像ファイル名が読み込まれていないか確認
- 対象の画像位置までWEBページをスクロールすると画像ファイル名が表示される
これで確認ができたら「遅延読み込み(lazyload)」の実装完了です。
まとめ
いかがでしたでしょうか?
このように「遅延読み込み(lazyload)」はWEBサイトにとってメリットがたくさんあります。
弊社では「遅延読み込み(lazyload)」用いた制作も可能です。
「WEBサイトを持っているけど、もっと表示速度を早くしたい」なんてお悩みでも大丈夫、WEBのお悩みであればダブルファクトリーにお任せください。
ご相談・お問い合わせはこちらから
※この記事は2022/12/18時点の情報です。